“Lời chào cao hơn mâm cỗ” – câu tục ngữ ông cha ta dạy đời nào cũng đúng, nhất là trong thời đại internet bùng nổ như hiện nay. Vậy, làm sao để tạo ấn tượng “chào hỏi” thật “xịn sò” trên website? Câu trả lời chính là “heading” – những dòng chữ “to đùng” mà bạn thường thấy trên các trang web đấy! Vậy chính xác Heading Là Gì? Hãy cùng ladigi.edu.vn khám phá bí mật đằng sau chúng nhé!
Ý nghĩa của Heading – Không chỉ đơn thuần là “chữ to”
Bạn có biết, trong tâm linh người Việt, chữ viết có năng lượng rất mạnh mẽ. Chữ viết đẹp, ngay ngắn, bố cục rõ ràng thể hiện sự tôn trọng người đọc và thu hút năng lượng tích cực. Điều này cũng đúng với heading trên website!
Heading không chỉ là những dòng chữ “to đùng” để nhìn cho “hoành tráng”, chúng còn là:
- “Cái cớ” để giữ chân người đọc: Giữa hàng tá thông tin trên website, heading nổi bật như “tia sáng le lói” giúp người đọc nắm bắt nội dung chính một cách nhanh chóng.
- “Sợi chỉ đỏ” dẫn dắt câu chuyện: Heading phân chia nội dung thành từng phần nhỏ, logic, giúp người đọc dễ dàng theo dõi và tiếp thu thông tin.
- “Điểm cộng” trong mắt “anh” Google: Sử dụng heading hợp lý giúp website của bạn “ghi điểm” với Google, từ đó dễ dàng leo lên vị trí cao trên trang kết quả tìm kiếm.
Thật không ngoa khi ví heading như “linh hồn” của một website, góp phần tạo nên sự thu hút và thành công cho website.
Heading là gì? Giải mã bí ẩn
Nói một cách dễ hiểu, heading là các thẻ được sử dụng để phân chia nội dung trên website thành các cấp bậc khác nhau, từ đó tạo nên bố cục rõ ràng, dễ nhìn.
Các cấp bậc Heading
Tương tự như “trưởng phòng”, “phó phòng” trong một công ty, heading cũng có các cấp bậc riêng:
- H1: “Sếp tổng” – chỉ có một và thường là tiêu đề chính của trang web
- H2: “Trưởng phòng” – dùng để chia nội dung chính thành các phần nhỏ hơn
- H3: “Phó phòng” – thuộc cấp bậc thấp hơn H2, dùng để chia nhỏ nội dung trong phần H2
Và còn các cấp bậc thấp hơn nữa như H4, H5, H6…
Tại sao phải sử dụng Heading?
- Thu hút sự chú ý: Như đã nói ở trên, heading là “thỏi nam châm” thu hút sự chú ý của người đọc.
- Cải thiện trải nghiệm người dùng: Heading giúp người đọc dễ dàng tìm kiếm thông tin mình cần, từ đó tăng thời gian ở lại website.
- Tối ưu SEO: “Anh” Google rất thích những website sử dụng heading hợp lý.
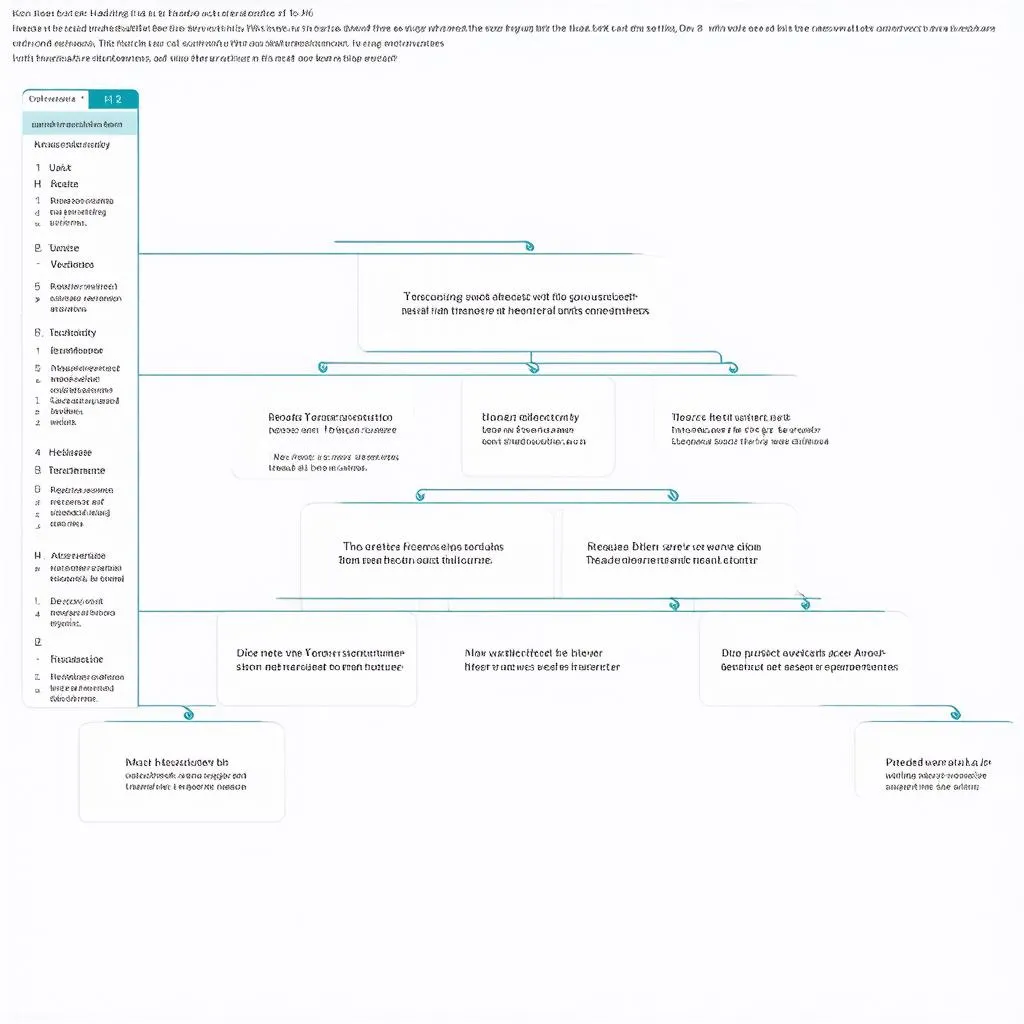
 Heading Hierarchy
Heading Hierarchy
Sử dụng Heading hiệu quả – “Bí kíp” cho website “lên hương”
Ông Nguyễn Văn A – chuyên gia SEO tại Ladigi đã từng chia sẻ: “Sử dụng heading hợp lý giống như việc bạn xây nhà vậy, phải có móng, có cột, có kèo thì ngôi nhà mới vững chắc”. Vậy làm sao để sử dụng heading hiệu quả?
- Lựa chọn heading phù hợp: Hãy tưởng tượng bạn đang viết một bài văn, H1 là tiêu đề, H2 là các luận điểm chính, H3 là luận cứ…
- Từ khóa là “vua”: Lồng ghép từ khóa một cách tự nhiên trong heading sẽ giúp website của bạn “thân thiện” hơn với Google.
- Ngắn gọn, súc tích: Heading không nên quá dài dòng, tối đa 7 từ là “chuẩn bài”.
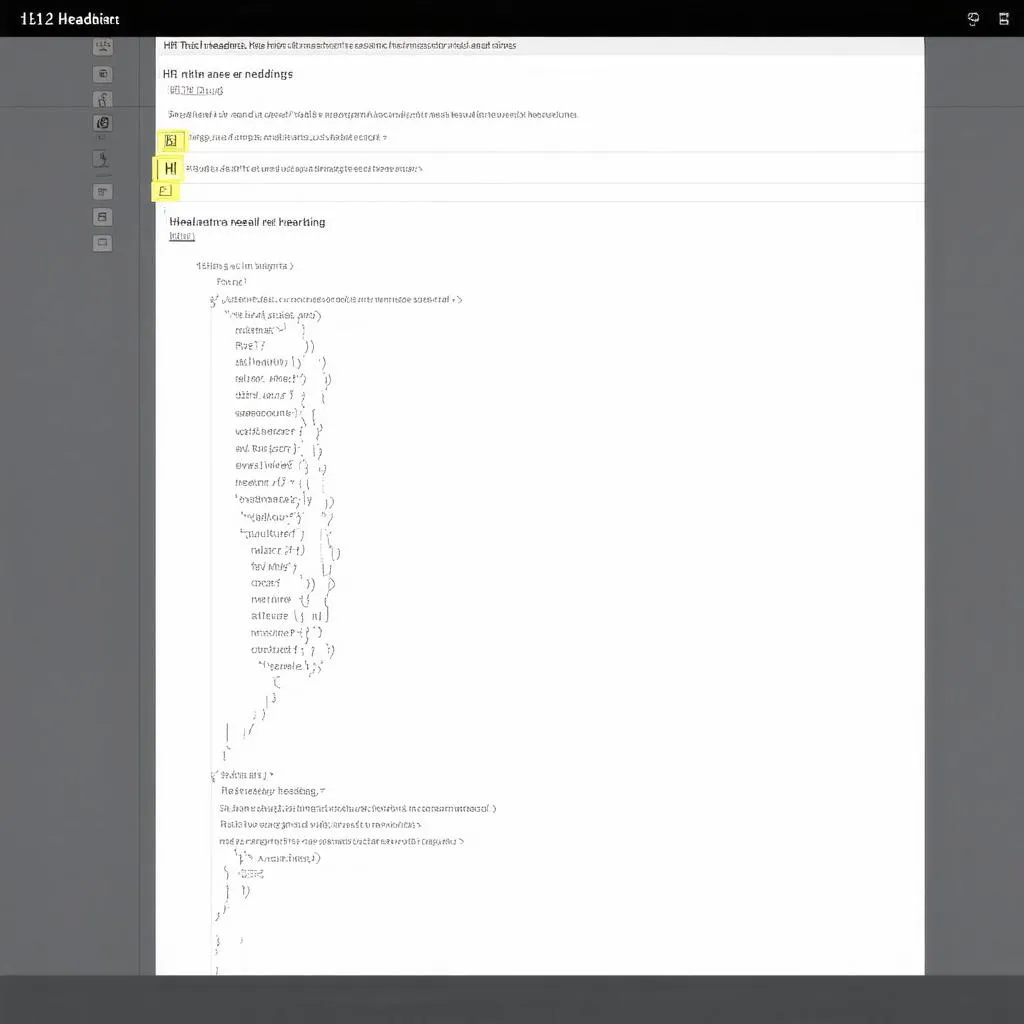
 Website content with headings
Website content with headings
Bạn đã sẵn sàng chinh phục người đọc với Heading?
Hy vọng qua bài viết này, Ladigi đã giúp bạn hiểu rõ hơn về heading là gì và tầm quan trọng của nó. Hãy áp dụng những “bí kíp” trên để website của bạn ngày càng “lên hương” nhé! Đừng quên ghé thăm Lalagi.edu.vn để khám phá thêm nhiều kiến thức bổ ích về SEO và content marketing như Skimming là gì?, Daily Motivation for personal growth, …Chúc bạn thành công!
